
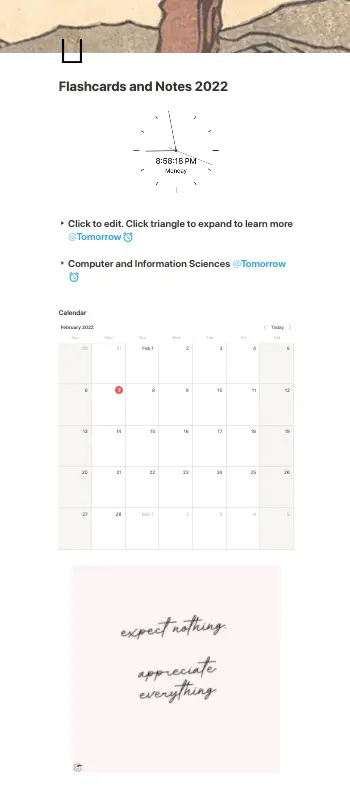
As an example, let us quickly create a simple studying template with Notion for selling. Flashcards can be embedded for reviewing. A master template may be updated in the future for improvements.
How to create and sell a simple Notion template quickly
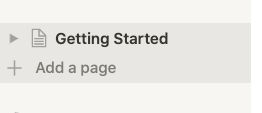
- Log in to Notion and click Add a page
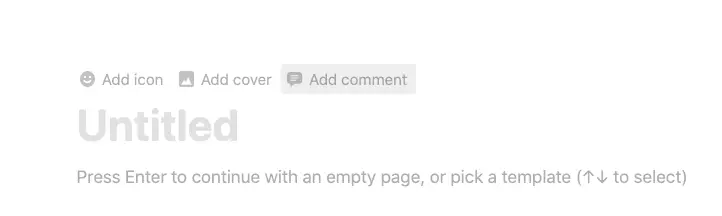
- Hover the mouse click above the the title, Add icon, Add Cover, add a title
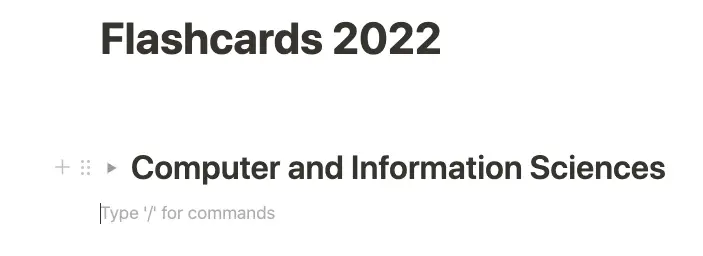
- At a new line, type / for block commands to build our template e.g. Add new nested toggle headings with /toggle and select accordingly. Feel free to explore and be creative coming up with your own unique template
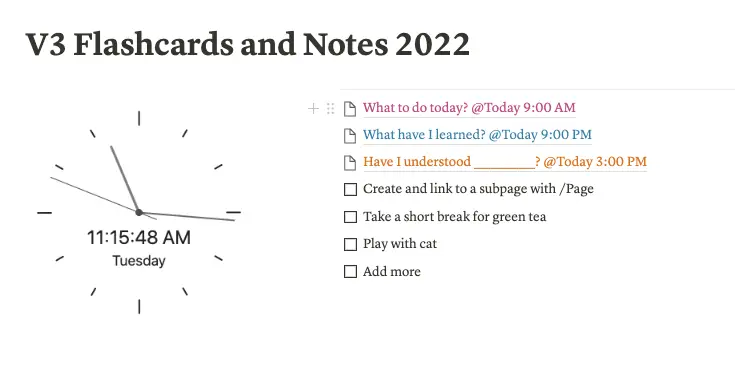
- Add reminders e.g. @today or @reminder (optional)
- Add Indify widgets (optional)
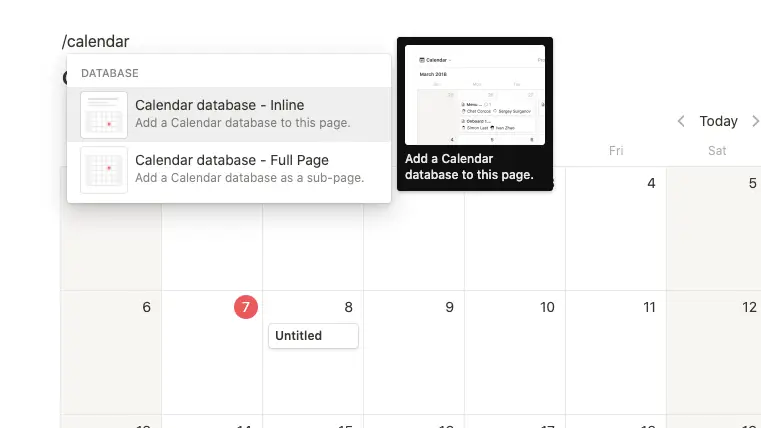
- Add a Calendar with /calendar (optional)
- Align blocks and widgets into columns or with vertical dividers (optional)
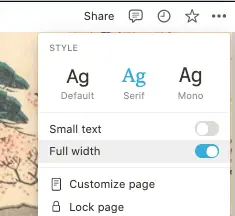
- Change font and page width (optional)
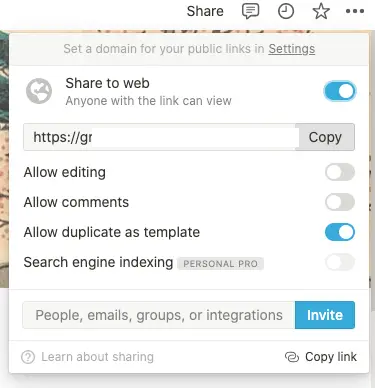
- Click Share (top-right) and allow duplicate as template
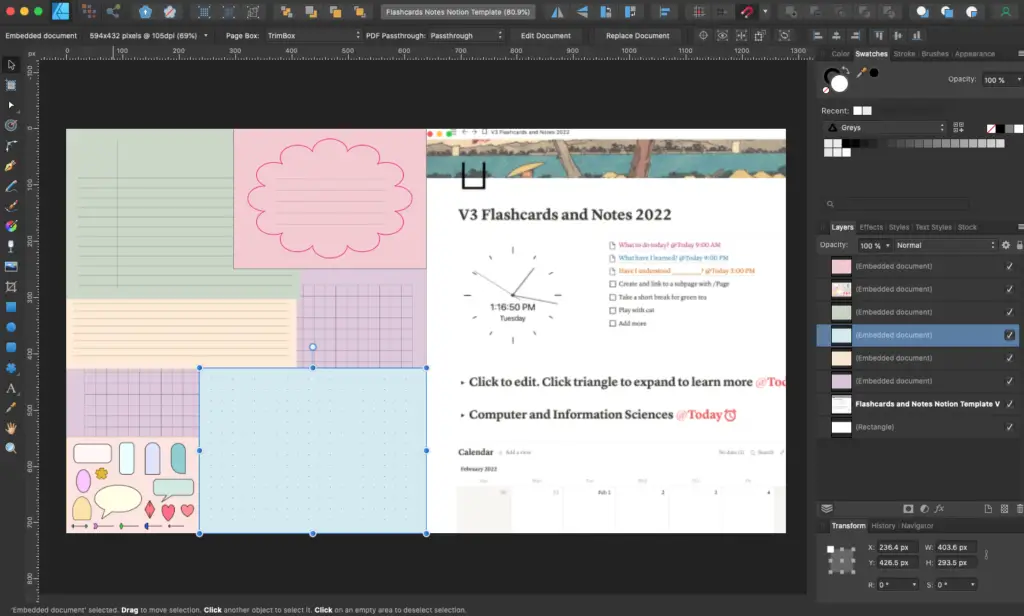
- Design your product cover for Gumroad and social media with a graphic app
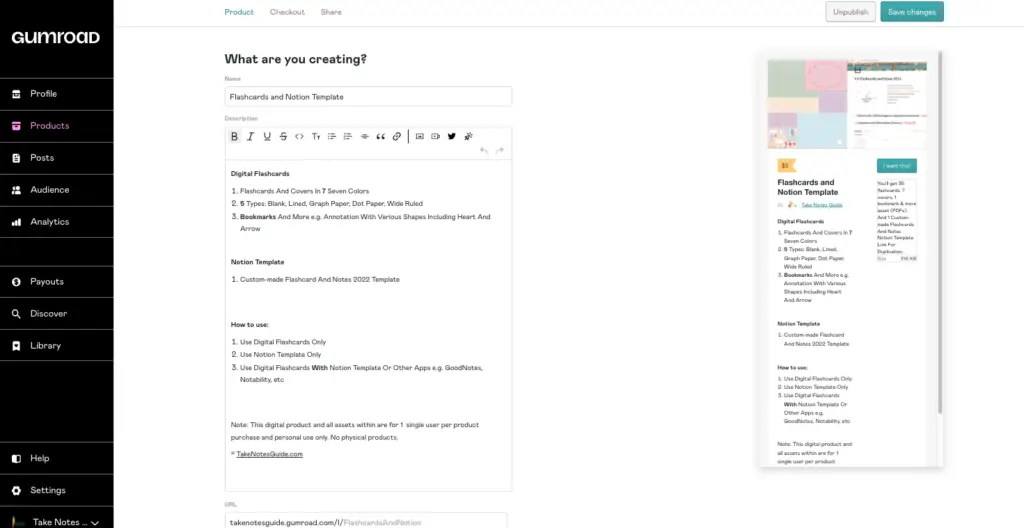
- Add information and your template or product zip file for your Gumroad product
- Start to market your template or product e.g. Twitter


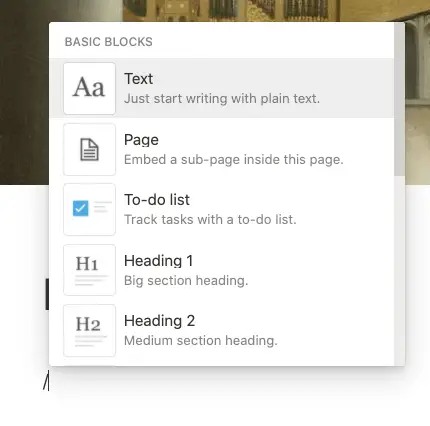
Slash is a powerful command in Notion (as in WordPress editor as well) for inserting new elements e.g. Headings, table of content, database, sub-pages, etc.

Upon typing slash, a few blocks appear but we are not done yet. Continue by typing the element or block name we want.

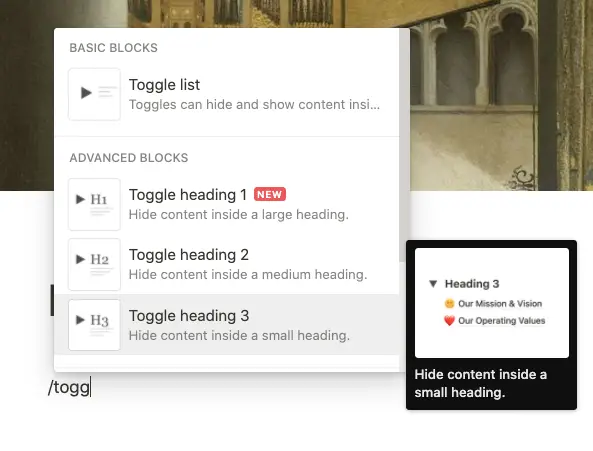
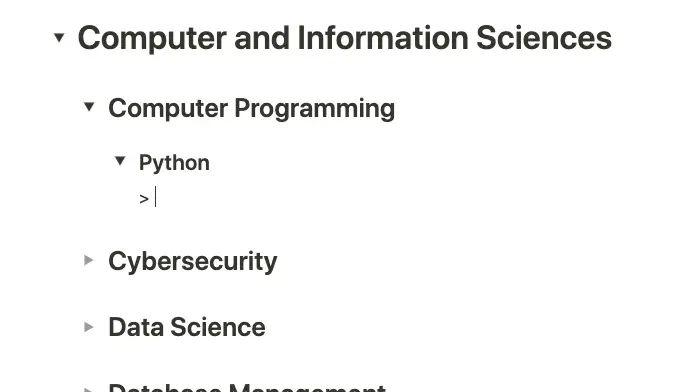
Let’s go for toggle blocks starting with Toggle heading 1. They are one if not the most powerful and interestingly useful feature of Notion I know.

Enter an example major or main subject that can be edited and changed by users.

Expand/Collapse or Open/Close a Notion toggle by clicking the triangle on the left or pressing CMD and Enter simultaneously. The triangle will change to pointing downwards.
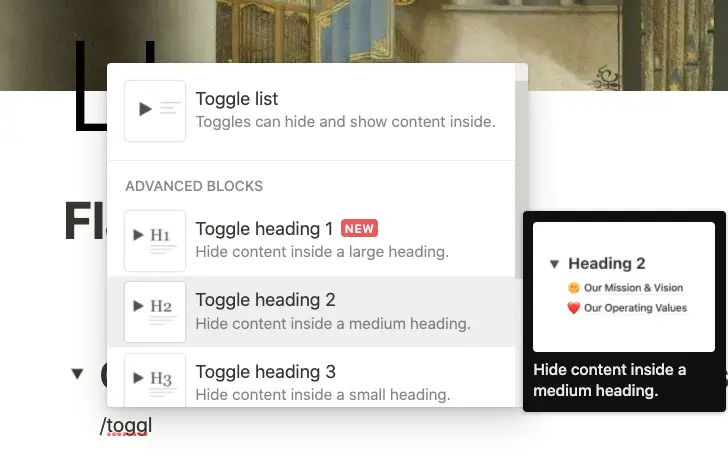
Now let us add another example toggle heading 2 within this toggle to add a second layer of information to it. Users can add any number of nested toggles in a toggle.

How to duplicate a Notion block?
- Duplicate with CMD+d for any number of topics or chapters
- Duplication of the whole toggle list can also be accomplished by clicking the blocks settings -> Duplicate
- Or by pressing the Option (Alt) key and click-and-drag downwards before releasing the mouse.
Rinse and repeat till inserting paragraph toggles by typing > and space.

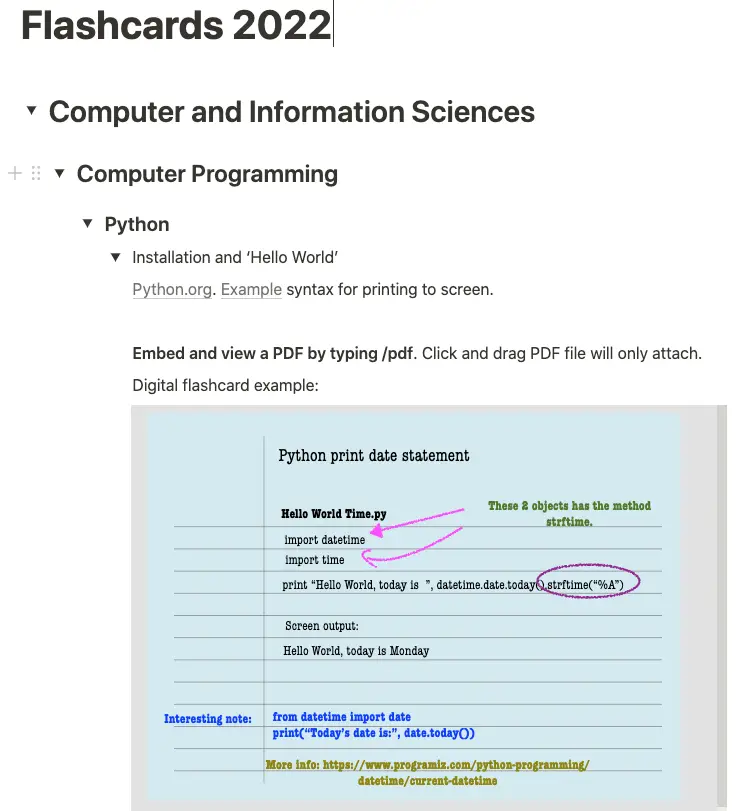
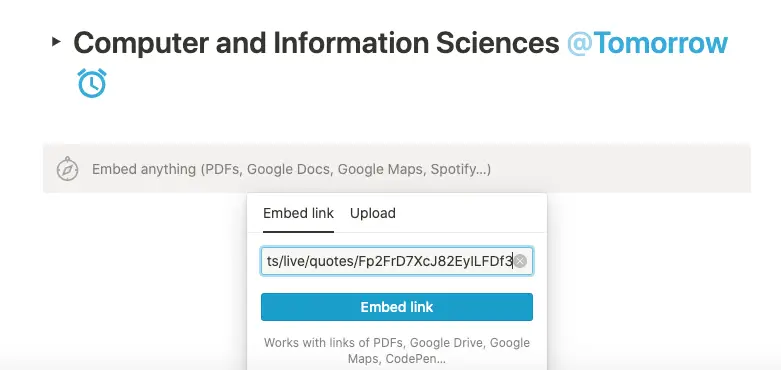
Users may start adding information and start embedding flashcards e.g. Live preview a PDF file in Notion by embedding a PDF file with /embed. Clicking and dragging a PDF file into Notion will only attach and not view it in Notion.

Pdf flashcards can be edited with various apps e.g. Mac Preview, Evernote Premium, GoodNotes, Notability, Affinity Designer, etc.
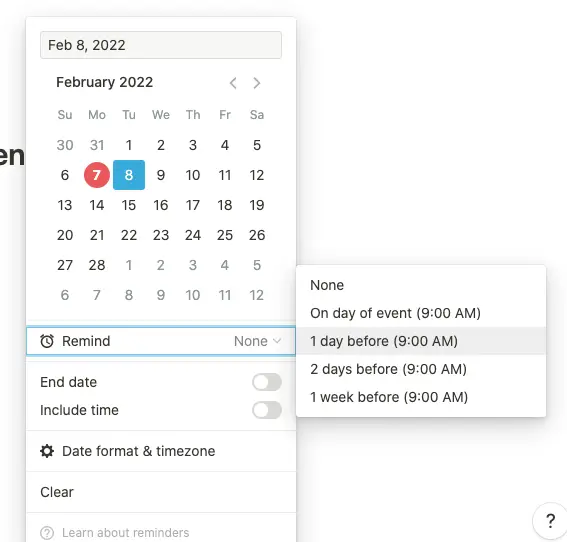
Type @today to add a time and click it to set a future reminder.



Register with Indify. Click widget to add. Customize and click to copy the link URL at the bottom left. At Notion type /embed and paste the link. (Optional)



An inline calendar can be added with /calendar.


Align blocks and widgets into columns or with vertical dividers. To add a column, just create a new block with any elements e.g. text, and then drag the 6 dots on the left to the LEFT or RIGHT of another block you want to create columns with. For vertical line divider, type /quote, press Shift+Enter, and drag it to the left or right of an existing block. Please note a blue vertical line should appear for creating a new column.

Change font and page width display.

Click share (enable allow duplicate as template) above to start sharing or selling with a link. It can be a good idea to shorten the URL for tracking stats as well e.g. Rebrandly.

Design your product cover for Gumroad and social media with a graphic app e.g. Affinity Designer, Canva, piZap, Pixlr, etc. For this example, it is simply a matter of putting some of the flashcards and a screenshot of the Notion template together for the Gumroad product cover size of 1280 x 720 px of 72 DPI.

Add your information and template or product zip file for your Gumroad product. Click Products on the left to add a new one. Price your product accordingly.

Start to market your template or product e.g. Twitter
Your Gumroad product can be embedded on your WordPress site, for example below. For example, Flashcards And Notion Template on Gumroad.
Why sell on Gumroad for individuals and small business owners?
- It is fast and quick with little or minimal friction
- Payout to Paypal is an option
- More than one account per person allowed
Conclusion
Creating a Notion template can be simple or complicated depending on how you design it. Creators will also need to have a product cover design before uploading and filling up product information on the selling platform e.g. Gumroad.
More Information
What is Notion?
Notion is a note app. And it can be used for project management as well.
How to get organized in Notion?
3 Powerful ⼒ Ways To Organize Your Notion Notes Clearly
How to watermark my products?
This may help: 6 Ways To Protect Your Artwork & Photos With Watermarking
What is a Toggle in Notion?
A Notion toggle is a block that can hide and expand the content within.
What are other ways to accept payments?
3 Ways To Accept Payments For Small Business Owners
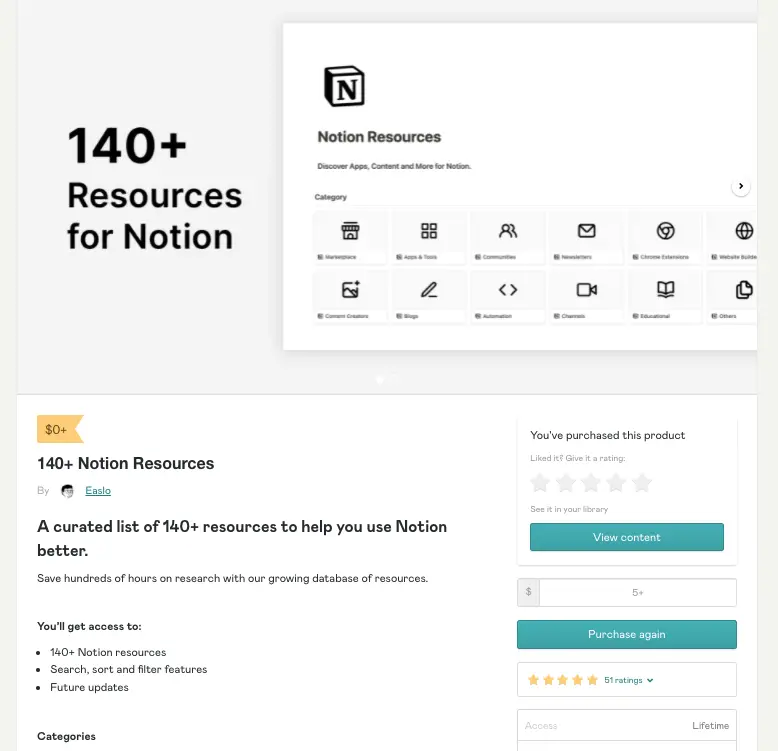
Where can I get Notion resources?
You may download 140+ resources for Notion free here.

What are some examples of popular Notion pages?