
I came across Twentig while browsing to install new WordPress plugins. It has been a while since I found a good WordPress element that can be as aesthetically overhauling as the Blocksy theme.
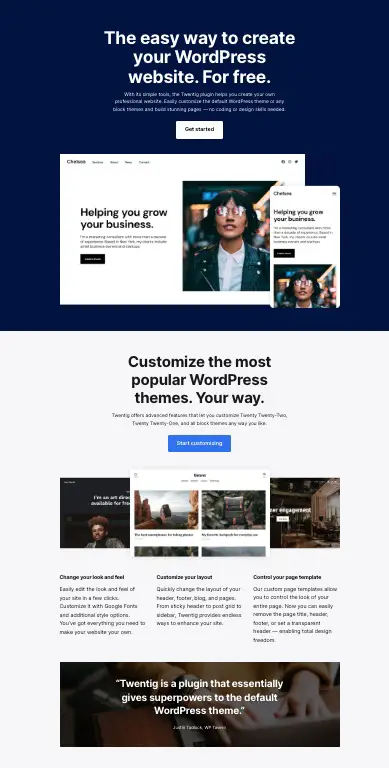
I like the free Twenty-somethings clean themes by WordPress.org. However, they are not very customizable. That can be changed with twentig. Let us explore together how useful this plugin can be! It even has a professional-looking website itself for just the plugin – twentig.com
Twentig is designed for Twenty Twenty-Two, Twenty-One, and Gutenburg Block themes.

What are the benefits of twentig?
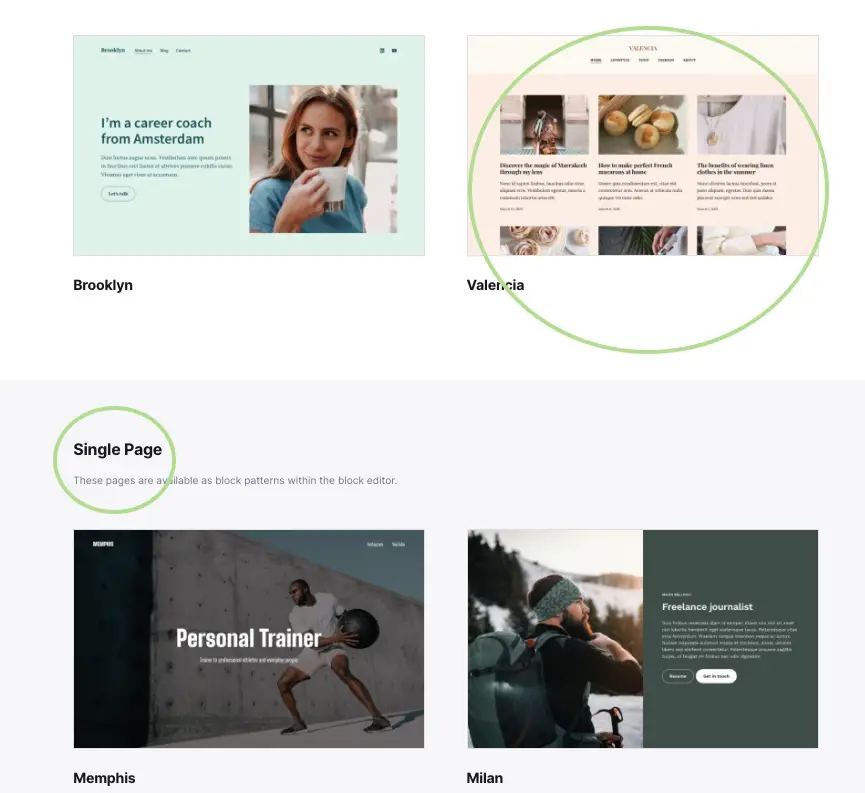
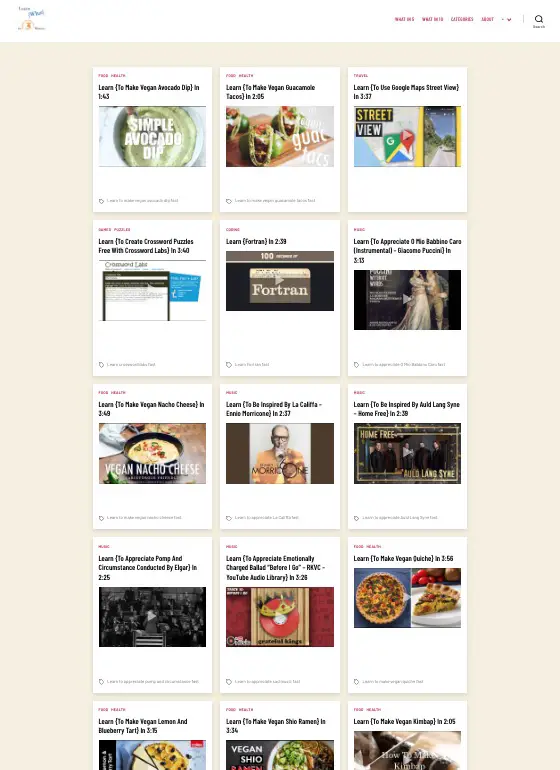
A modern free plugin, looking at the demos for Starters Sites, I am particularly interested in Valencia and Single Pages (one-page themes). Personally, I find Valencia’s layout suitable for multiple blog posts displayed with featured images at a glance, and single pages have an element of minimalistic beauty that can be developed for personal and certain professional niche sites.
Twentig also has a rating of 5 stars on WordPress plugins with over 10K installations and 120+ reviews and was updated just 2 days ago as of this typing.
Let us walk through how we may set up a home page with multiple featured images like Valencia in Twentig. If we can do that, setting up Single Pages should be straightforward.

How to install twentig?
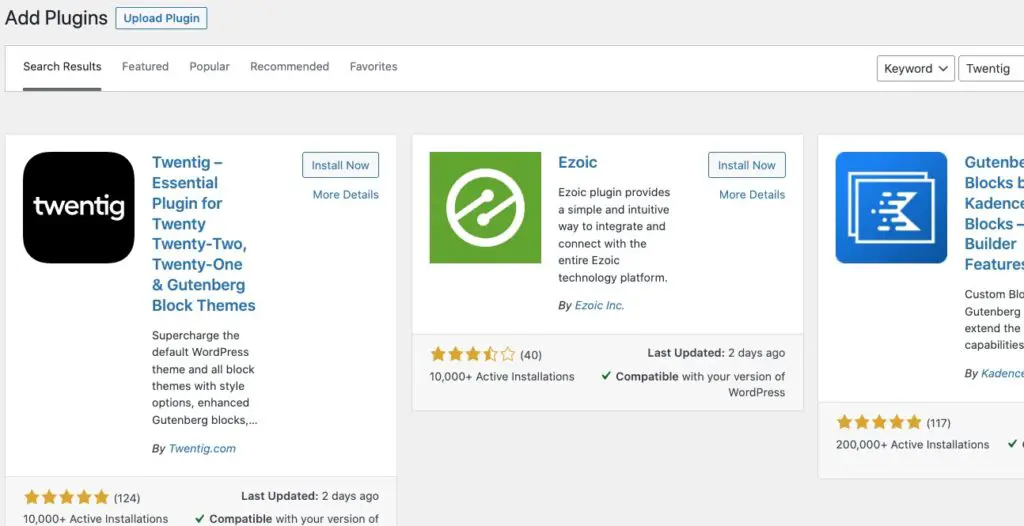
Simple. Just navigate to the WordPress Dashboard to add a new plugin, Search for twentig, Install Now, and activate.


How to customize or use Twentig?
Here is a basic and simple example of how I may customize a theme with Twentig.
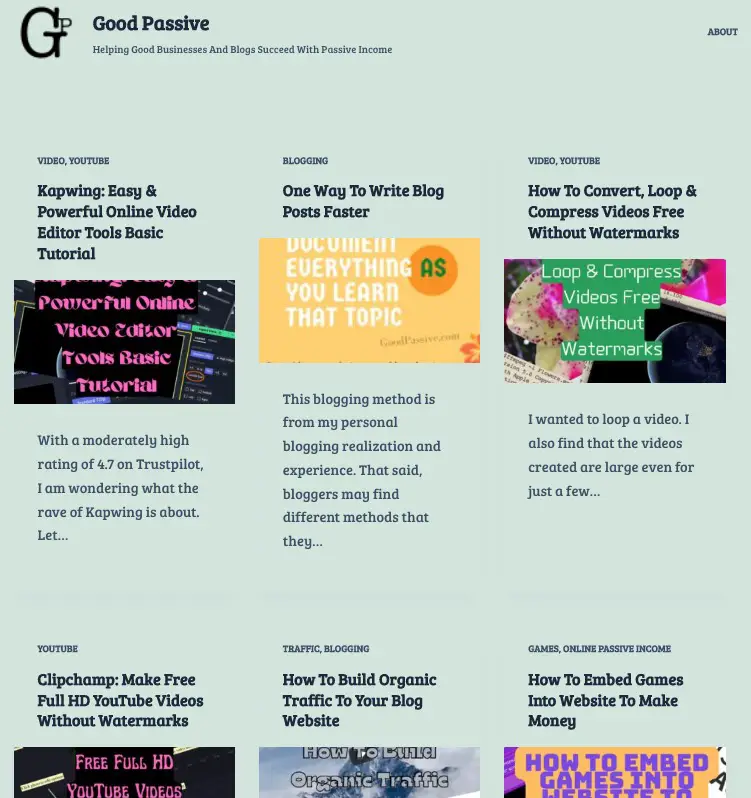
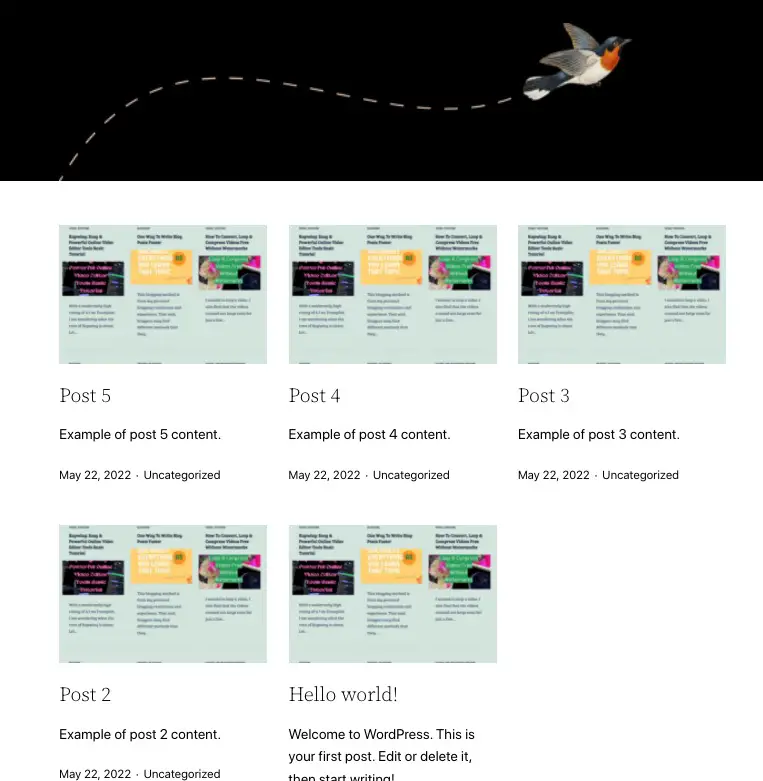
I like to have my posts lined up in columns and rows for my readers’ perusal ease. Below is a free Blocksy theme I use. Let’s see if we can duplicate it somewhat for our use.

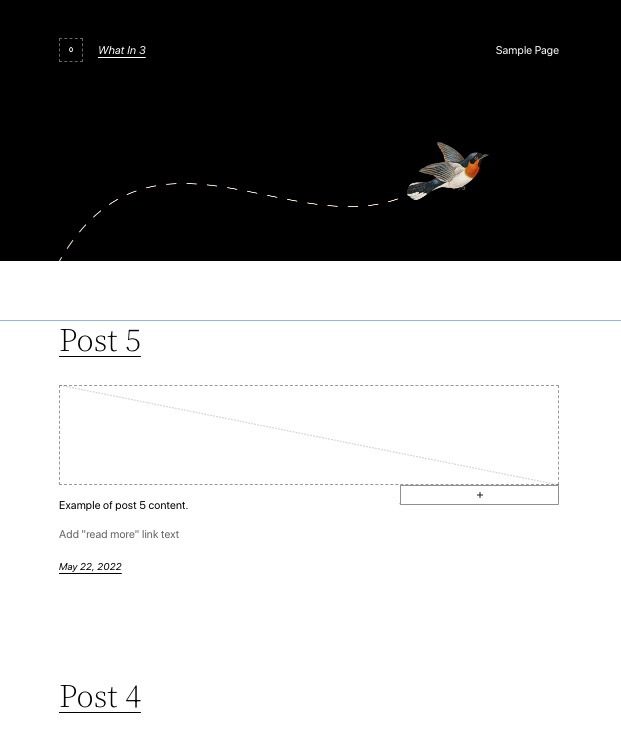
Below is the Twenty Twenty-Two theme homepage without any customization yet.

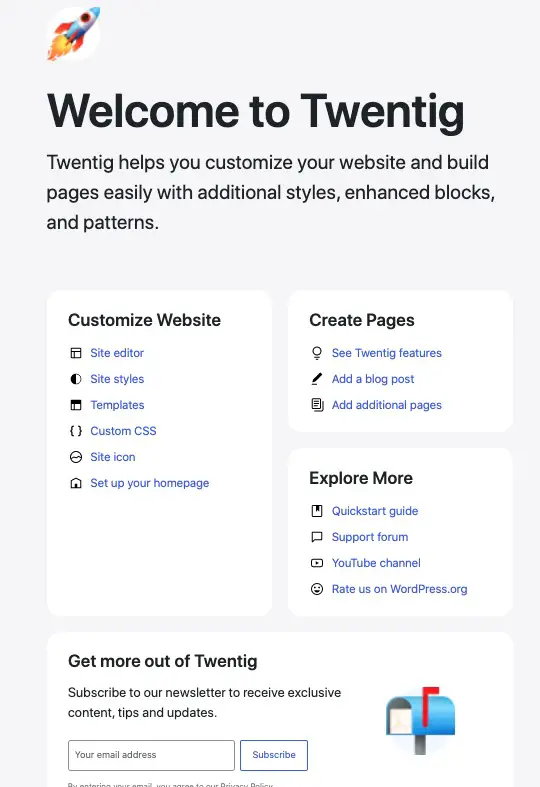
Navigate to Twentig Home in the WordPress Dashboard left sidebar.


Click Site editor under Customize Website.


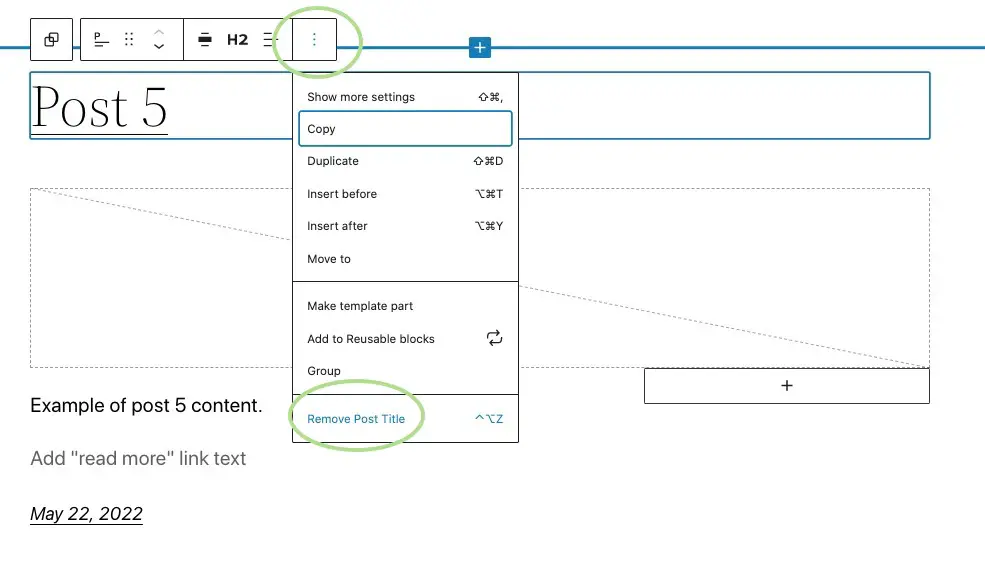
Start removing post details in the template starting title, featured image, post excerpt, and date.





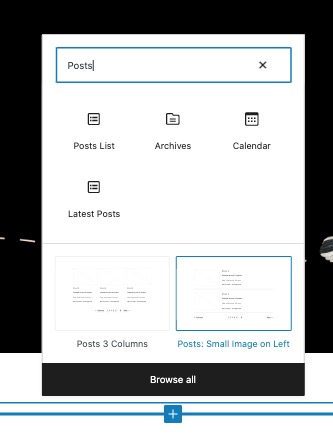
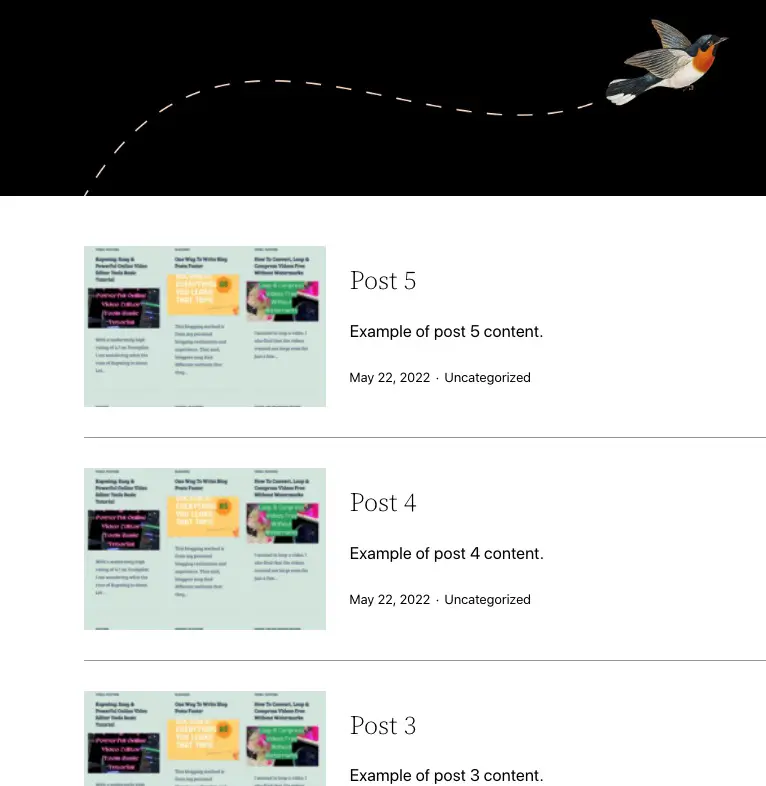
What if we select Posts with a small image on the left?


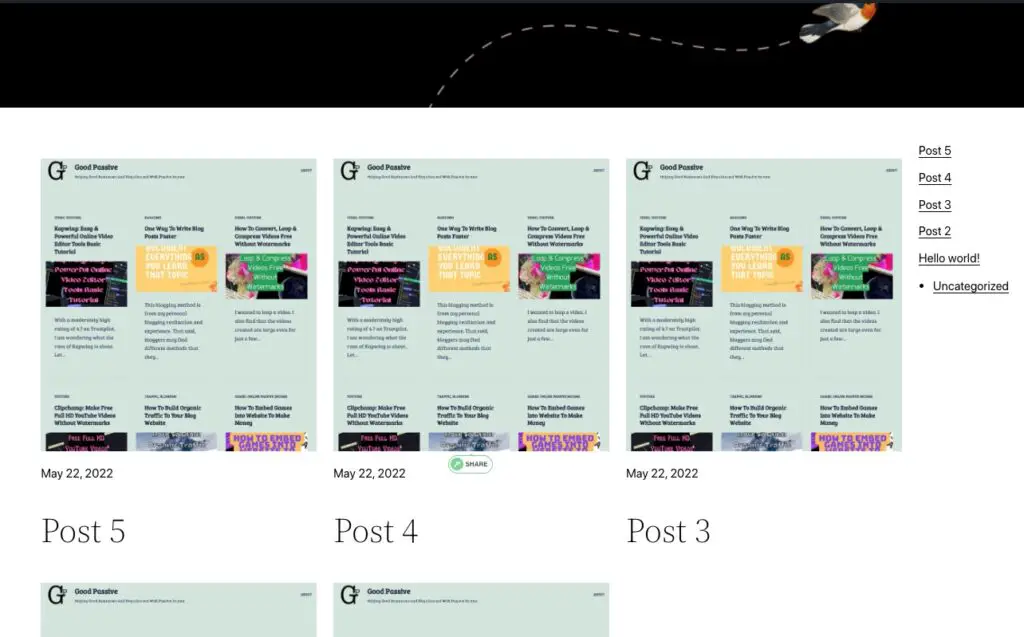
How to add a sidebar on the right in Twentig?
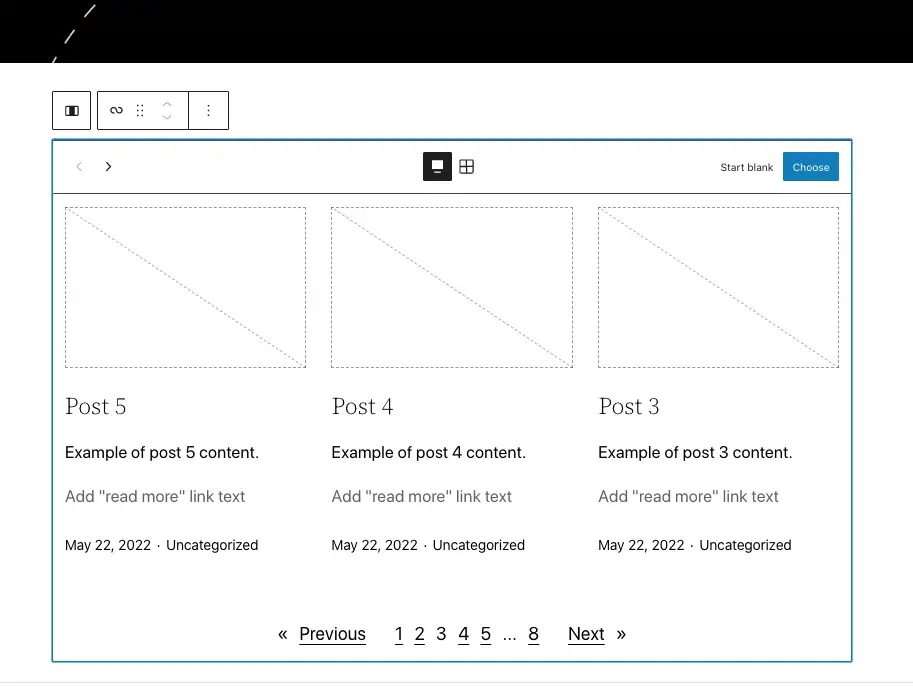
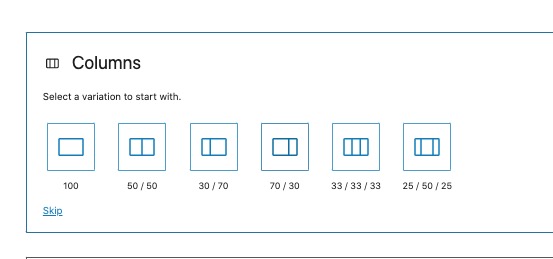
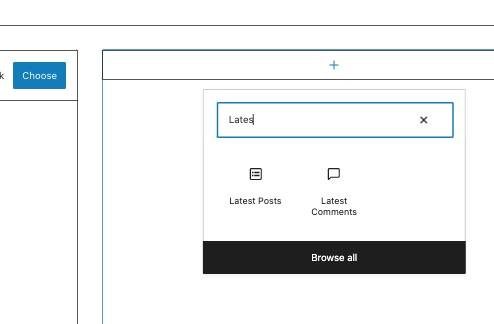
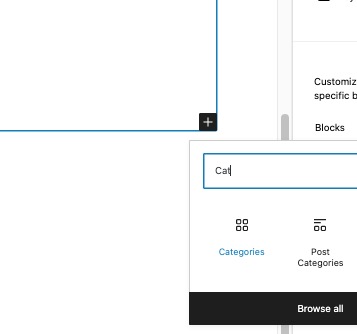
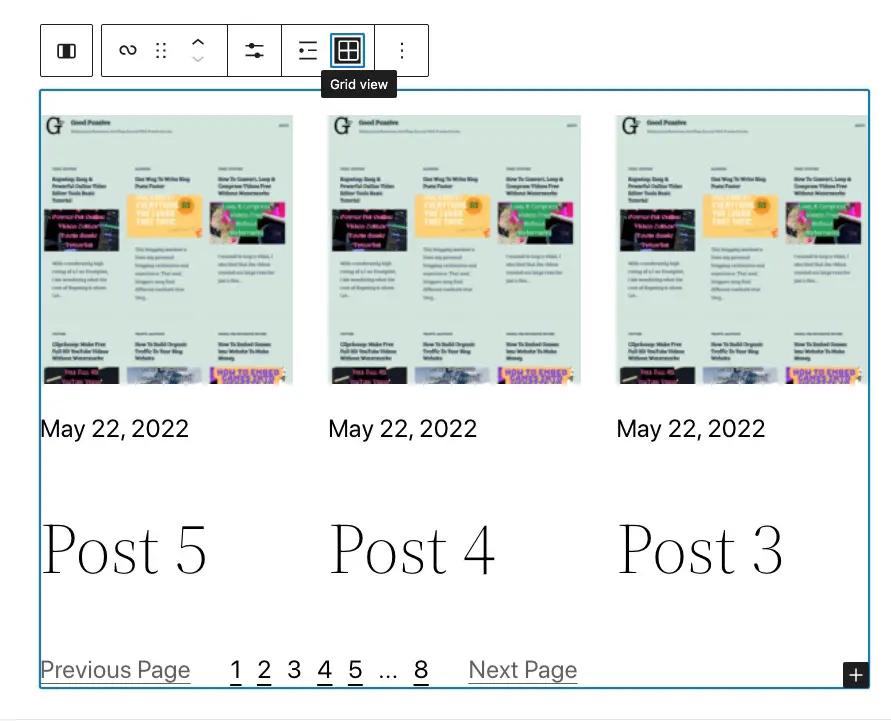
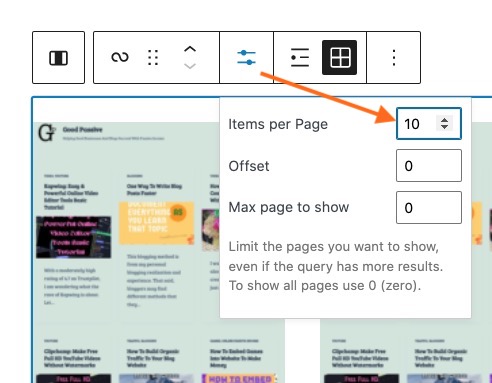
Start by clicking the plus sign below the header image, and add 2 columns with a 70/30 ratio as shown. And for the left column start adding the Query loop with Grid View and set the number of posts to show e.g. 10. And the right column, we can add whatever common WordPress elements to display e.g. images, recent posts, categories, etc.


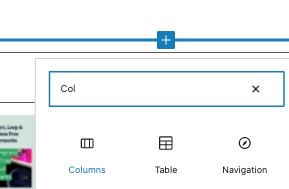
Click the ‘+’ sign to start adding an element.

Click the bottom-right corner ‘+’ sign to add more elements.

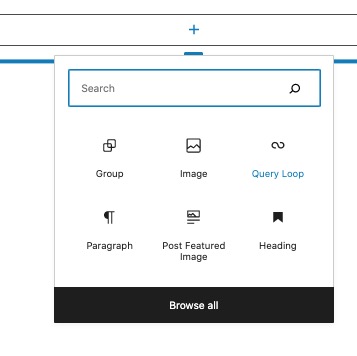
Add a query loop to the left column. Look for the ‘plus’ sign at the bottom-right corner of the left column.



You may also be interested to see How To Create A Simple One Page WordPress Theme with Twentig.
How to load Twentig Starter Sites?
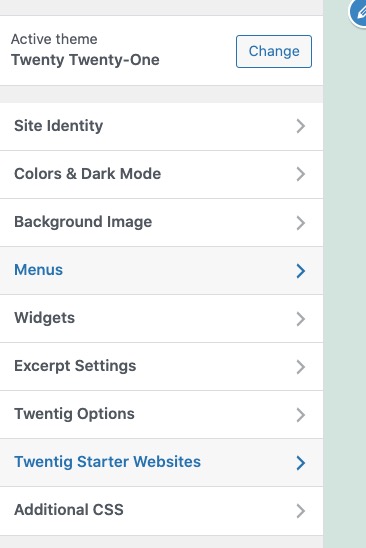
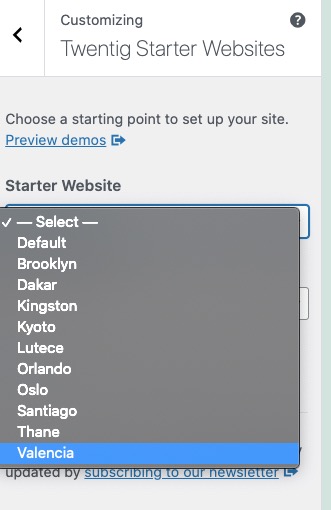
Twentig has some pre-made site templates. However, this option is not available on Twenty Twenty-Two, though it will show up in Twenty Twenty and Twenty Twenty-One WordPress themes. Just navigate to the WordPress Dashboard -> Appearance -> Customize -> Twentig Starter Websites, and choose one from the dropdown bar.


Example of a live Twentig site
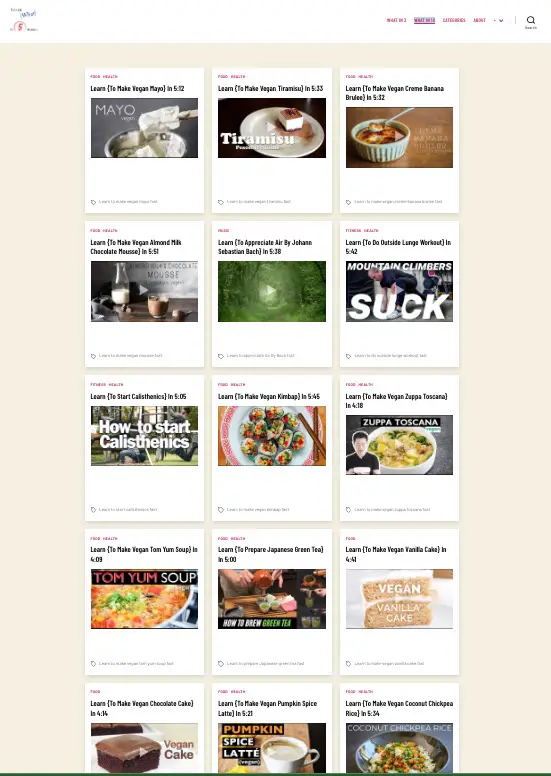
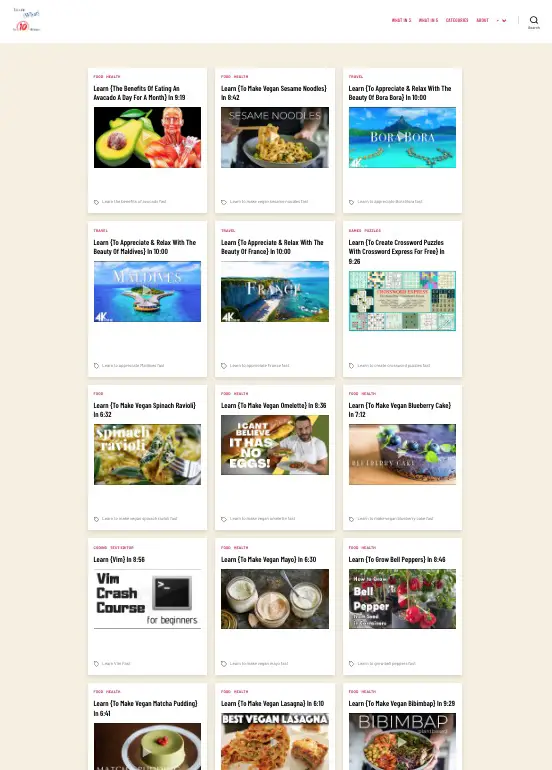
WhatIn3.com is an example of a WordPress Twenty Twenty theme site with the Twentig plugin. It is a site with a simple outlay of video displays from posts that serves this purpose well. It looks fine like a one-page theme except it is not.

Conclusion
With Twentig, even basic WordPress users may quickly build beautiful sites with ease for free on the WordPress Twenty Twenty-Two and Twenty-One themes previously not possible, and this powerful plugin can also be used for any Gutenberg blocks theme.

Clearly, I have not covered everything that can be done on Twentig, but I hope to have inspired or revealed at least some potential value of what it can do for free including single-page themes.

Once we know how to start customizing with Twentig, the rest should be just a matter of exploration and testing with trials and errors including Typography and Colors to achieve the site outlook we want.
Be wholesome.
More Information
What other WordPress plugins do you recommend?
If you like Twentig, you may also check out:
- Ultimate Blocks – Gutenberg blocks for bloggers and marketers
- Classic Widgets and Classic Editor by WordPress – excellent for troubleshooting